前言
我是在知乎上了解到的code-server,博主有时有出门的需求但带电脑也不太方便于是尝试部署了这个项目
用宝塔部署code-server的确实有点少,我在看了官方文档和其他搭建教程后,写下这篇笔记
关于code-server
这是一个远程IDE,不论处于什么环境中,只要有浏览器就能够使用它来编辑代码
博主部署这个也是因为方便,它是跨平台且文件存放在云服务器上的,体验可以说是非常好了
开始部署
博主的环境是CentOS 7.9+宝塔 7.9.7+code-server 4.9.1
下载dpkg
因为博主用的是Centos,系统不自带dpkg所以需要手动装一下
yum install dpkg
一路输入y就可以完成安装
下载软件包并安装
https://github.com/coder/code-server/releases
下载对应的版本的deb格式
我这里是amd64,所以下载amd64的包
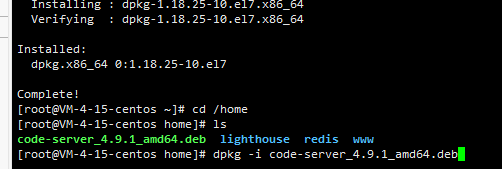
下载好后
dpkg -i 下载的软件包名

配置宝塔网站应用
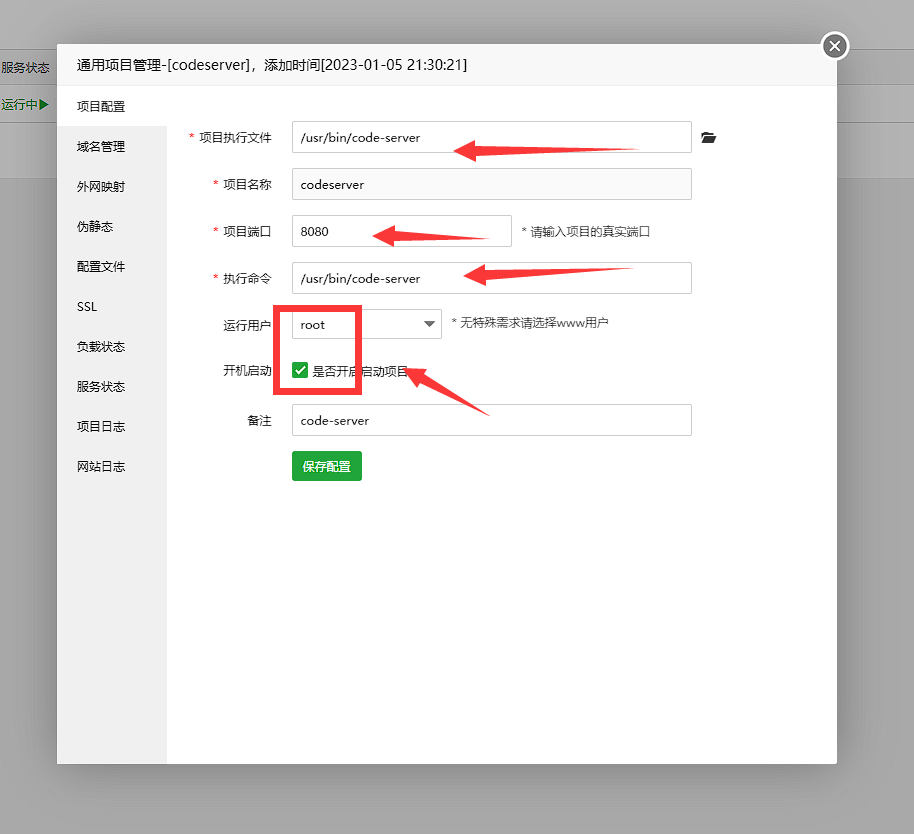
依次进入宝塔面板-网站-其他项目,点击新建通用项目
安装后它的路径在/usr/bin/code-server,如果要改端口可以自己在配置文件中改,改完了再回到宝塔网站配置改一下,默认8080
按照图片填入即可
放通宝塔防火墙端口
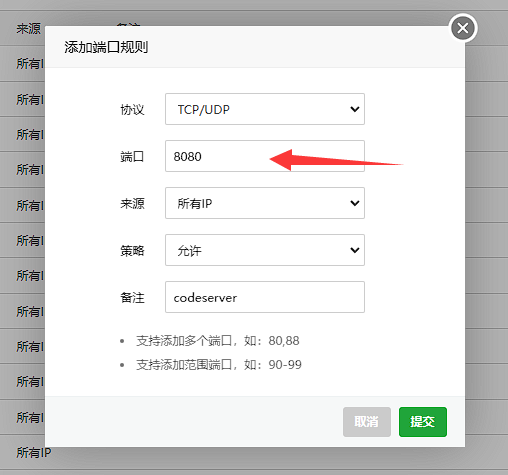
依次进入宝塔面板-安全-系统防火墙-添加端口规则
tcp/udp放通,所有IP允许,我这里是用默认8080
按照图片填入即可
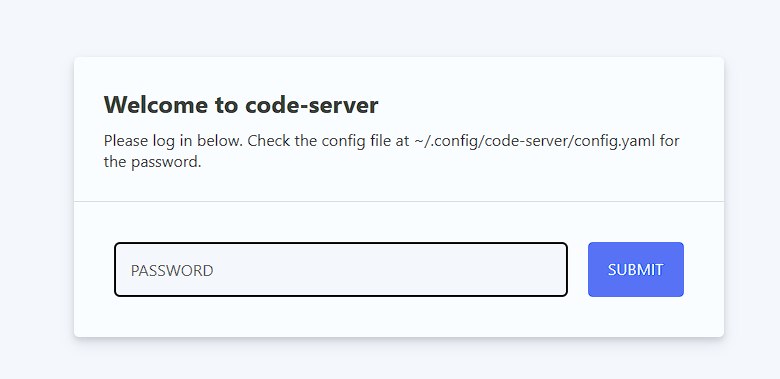
配置code-server管理员密码
进入配置文件所在的目录:~/.config/code-server
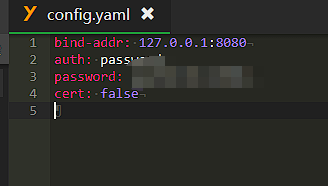
编辑config.yaml
bind-addr是绑定的IP和端口
password是密码,我们需要把密码修改成自己用的密码,明文保存即可
如图所示
配置外网访问
远程IDE肯定是要外网访问的,要配置一下外网访问
1.重启服务
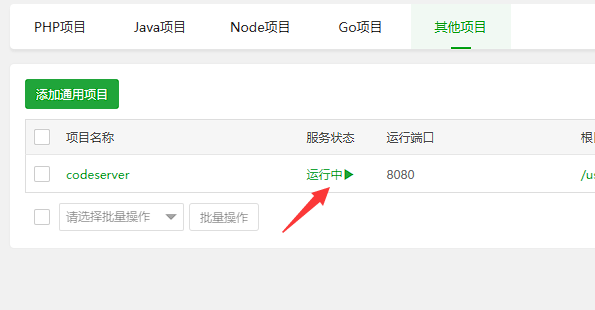
配置完成后回到宝塔面板-网站-其他项目,找到我们添加的code-server项目,关闭再开启一下,这时候就使配置生效了
2.绑定域名
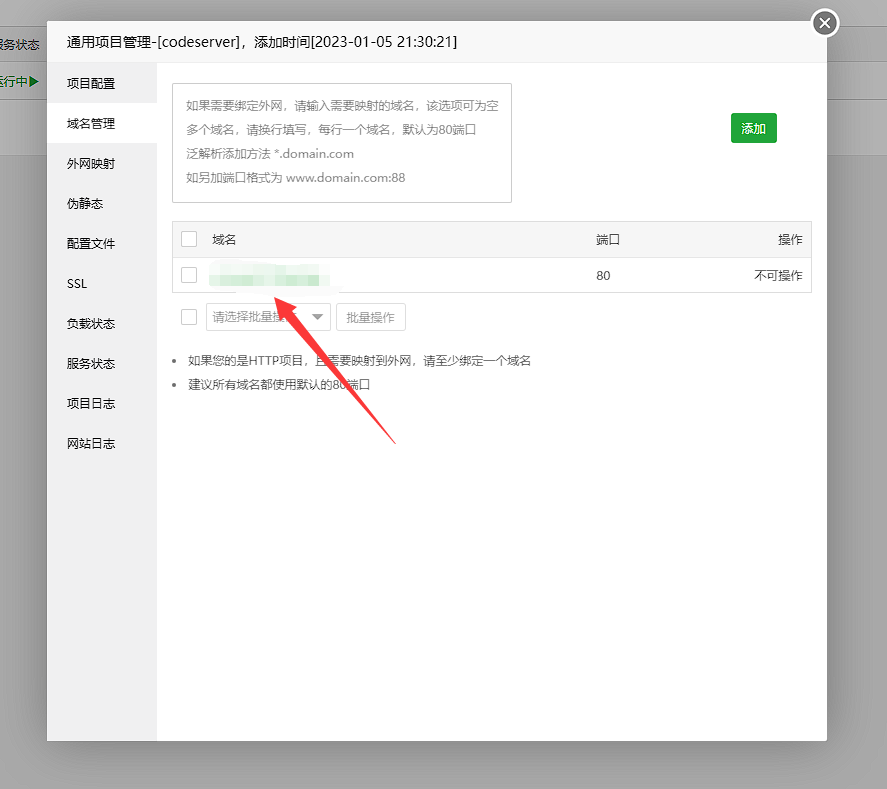
回到宝塔面板-网站-其他项目,找到我们添加的code-server项目,点击右边的设置
点击绑定域名,然后添加进去
注意:域名解析服务商那边的对应域名也要解析过来
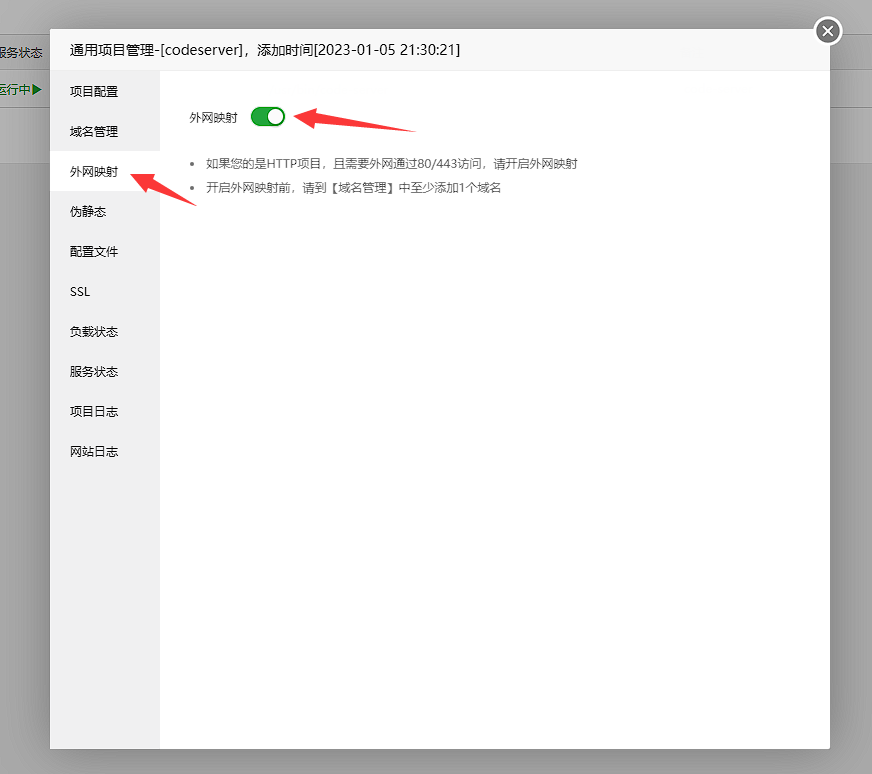
3.开启外网访问
点击设置面板的外网访问选项,开启外网访问按钮
enjoy!

后记
IDE暴露在公网环境是很不安全的,因此我建议在部署时应该使用高强度的密码以及不常用的域名和端口,在必要时可以给域名套上CDN以减缓ddos带来的影响,以及在日常使用中注意服务器安全不使用来历不明的软件与破解版软件以免影响数据安全
版权属于:JiuXia2025
本文链接:https://blog.inekoxia.com/index.php/archives/112.html
转载时须注明出处及本声明